Photoshop講座【レタッチ編】第1回・色調補正
こんにちは、Webチームの@lunar0です。
前回から随分間が空いてしまいましたが、実際の写真の補正について学んでゆきましょう。
初心者〜中級者の皆様向けにワークフローを可能な限り単純化し、また固定化できるよう考えてあります。
概要
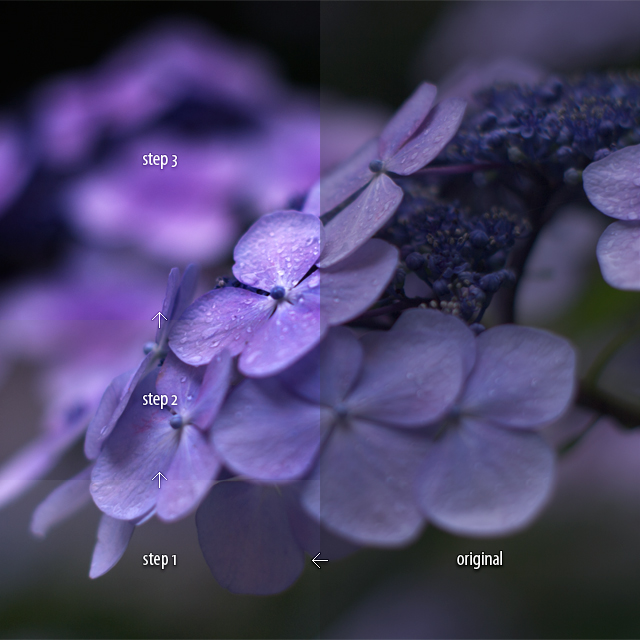
今回の工程を一枚の画像にまとめると、このようになります(クリックで拡大)。右側から順に元画像、レベル補正、明るさ補正、コントラスト補正と行っていった結果です。
元画像はこちらからダウンロードしてください → 
トーンカーブ辺りがやや難しいので、実際に作業をしながら感覚をつかんでください。
補正の手順
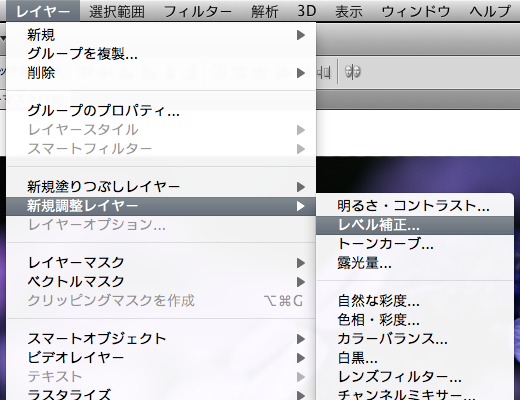
今回ご紹介する操作は全て調整レイヤーを使用して行います。「レイヤー」 > 「新規調整レイヤー」と選択し、各種補正を追加します。
スクリーンショットはこちらから。 → 
STEP1: レベル補正
操作

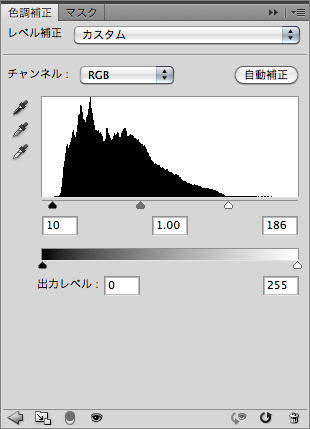
前の項で紹介した「レベル補正」レイヤーを一枚追加してください。
ヒストグラムの山の両端にある黒と白の三角形を概ね図と同じ位置(山の裾にあたる位置)まで動かしてください。このとき、山の裾からほんのわずかだけ離しておくのがポイントです。
この補正の意味
この補正では、とにかくどんな画像でも(暴力的に)明るさの上限と加減を揃えてしまいます。これにより、後工程で考えることが少なくなり、安定した作業が可能となります。
STEP2: 明るさの調整
操作

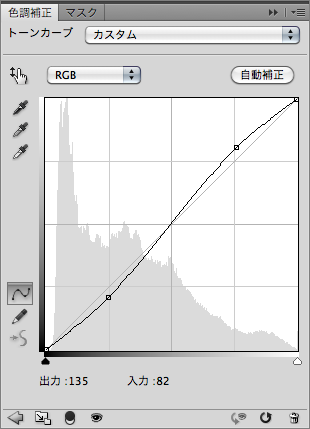
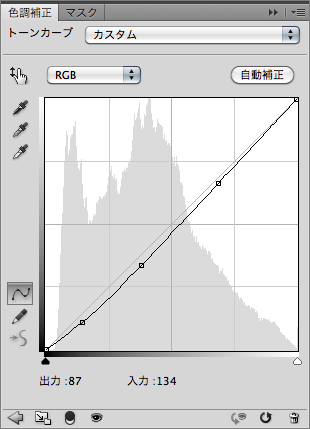
同様に、「トーンカーブ」レイヤーを一枚追加します。
画像を明るくしたければカーブを上に・暗くしたければ下に振ります。今回はやや暗めに調整しました。*1
この段階のカーブの形は単純な弧に決め打ちします。
この補正の意味
レベル補正はあくまで明るさの上限・加減を決めるために用います。
中間の明るさの部分を明るく・暗くすることで随分印象が変わってきます。まず、全体的な「明るさ」をここで決定してしまいます。
*1:前回の桜の写真のような場合だとカーブを大きく上に振って明るくします。少しカーブを動かすだけで大きく印象が変わってきますので、いろいろ研究してみてください。